Ever clicked on a link with a suspicious amount of question marks and cryptic text following the web address? Those, my friend, are query parameters – the unsung heroes working behind the scenes to deliver specific content or functionalities within web applications. Let’s delve into the world of query parameters and understand their role in the grand scheme of the web.
What are Query Parameters?
Imagine a restaurant menu. Each dish has a name, but sometimes you might request extra cheese or a specific sauce on your burger. Query parameters function similarly for URLs. They act as additional instructions attached to a base URL, providing specific details to tailor content or functionality.
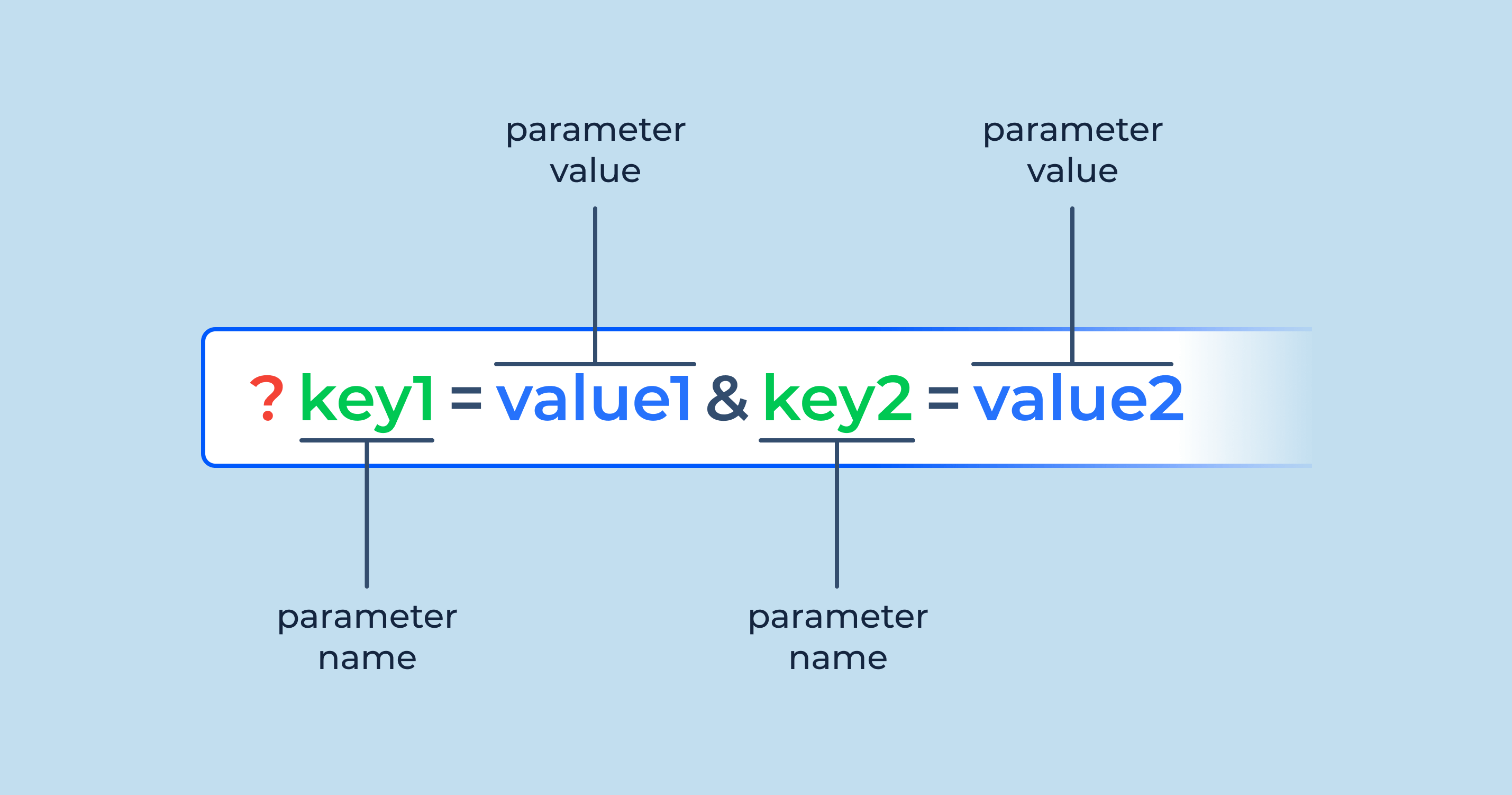
Here’s how they’re structured:
- Base URL: This defines the core location of the web resource (e.g., https://www.wikipedia.org/).
- Question Mark (?): This symbol separates the base URL from the query string.
- Query String: This is where the magic happens. It consists of one or more key-value pairs separated by ampersands (&). Each key-value pair specifies an instruction or filter.
For example, consider this URL:
https://www.example.com/products?category=electronics&sort=price_asc
- Base URL: [invalid URL removed]
- Query String: category=electronics&sort=price_asc
Here, the query string specifies two parameters:
- category: with a value of “electronics”, indicating we want to see electronic products only.
- sort: with a value of “price_asc”, indicating we want the results sorted by price in ascending order (lowest to highest).
What Do Query Parameters Do?
Query parameters have a diverse range of functionalities:
- Filtering Data: They allow you to filter search results on websites. Imagine searching for “shirts” on an online store; you might use a query parameter to filter by color or size.
- Sorting Data: Query parameters can sort data based on specific criteria. In the previous example, “sort=price_asc” sorts electronic products by price.
- Passing Information: They can be used to pass information between web pages. For instance, clicking a “Buy Now” button might trigger a link with a query parameter containing the product ID to be added to the cart.
- API Requests: Modern web applications heavily rely on APIs (Application Programming Interfaces) for data exchange. Query parameters are often used to structure data sent in API requests.
Benefits of Using Query Parameters:
- Dynamic Content: They enable websites to display dynamic content based on user input or preferences.
- Improved User Experience: By allowing filtering and sorting, query parameters enhance user experience by making it easier to find desired information.
- Simple and Flexible: The key-value pair format makes them easy to understand and implement.
In Conclusion:
Query parameters, though small, play a crucial role in the web’s functionality. By understanding their structure and purpose, you’ll gain a deeper appreciation for how URLs work and how they deliver the content and experiences you crave as you navigate the vast digital landscape.